
Joan Benson
December 9, 2020
Content, they say, is like water. It takes the shape of its container.

During a redesign, if you tackle the containers first, you often get a lovely, elegant solution.

Then, you look at your content.

How can you fit that torrent into your elegant container?
You either expend enormous labor to divide and divide and divide the torrent, or you let it flow, smash the containers, and reshape itself.
If we don’t start content until design is set, content and design can’t shape each other. They can’t talk it out.
Our solution is to pull content forward in the project timeline. We can do this because we know the rough shape of many common content containers: accordions, callouts, tabs, galleries, feeds, heroes, decision boxes—even if we don’t know how they will look and function in this design.
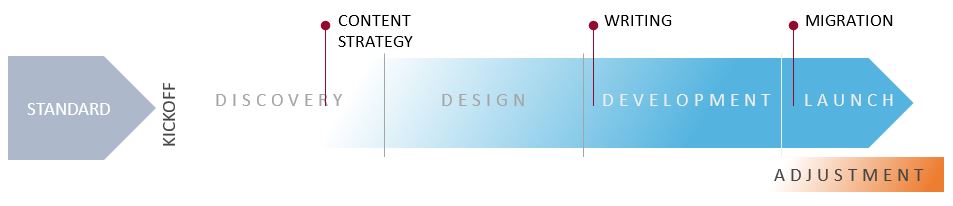
In a standard web redesign, content strategy begins a little before design, and content writing starts after design is done and all the technical specs for character counts, etc., have been set. Yes, the single-most labor-intensive task (upgrading the content) starts last.

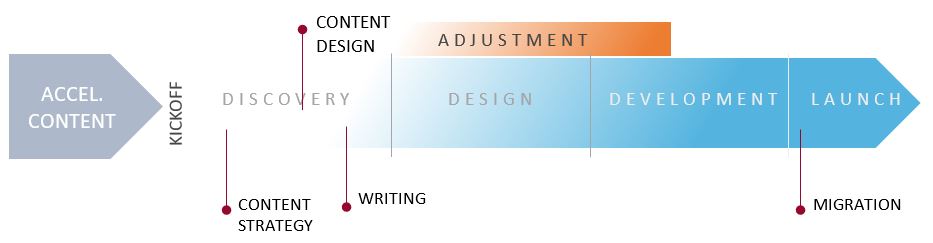
With accelerated content pathways, we frontload the content strategy and begin writing before design. This, of course, gives more weeks to work on the content, which is a good thing. However, the real improvement comes in the adjustment period.
Content and design always need to adjust to each other— “We need photo galleries on interior pages!” or “I have to cut the copy to fit in those accordions.”

In standard practice, most of that happens during migration and launch. With accelerated content pathways, design and content get to the adjustment conversations earlier. This saves rework in design and dev, and eases some of the bumps in launch.
We also add a phase of “content design” where we identify the rough outlines of major content buckets. For example, the sequence of stories on the homepage and the medium in which they will be told (“thumbnail story, testimonial, video, photo gallery, and three more thumbnail stories”). Also, the buckets needed for presenting program content in a compelling way.
Content decisions inform design. They don’t constrain it. The designer can come back and say “I know you were presuming a standard hero banner, but if you really want a dramatic visual story, what if we.…” In essence, content strategy and design form part of the design brief. They describe goals, not methods.
Looking to redo your website? Make sure to include Stamats to reduce stress and create a stronger and more flexible design. Submit an RFP or contact us.
Read Next: Good Communication in Tough Times
Ready to Get Started?
Reach out to us to talk about your strategy and goals.