Category: CMS & Website Redesign
-

6 Signs It’s Time for a Website Redesign
-

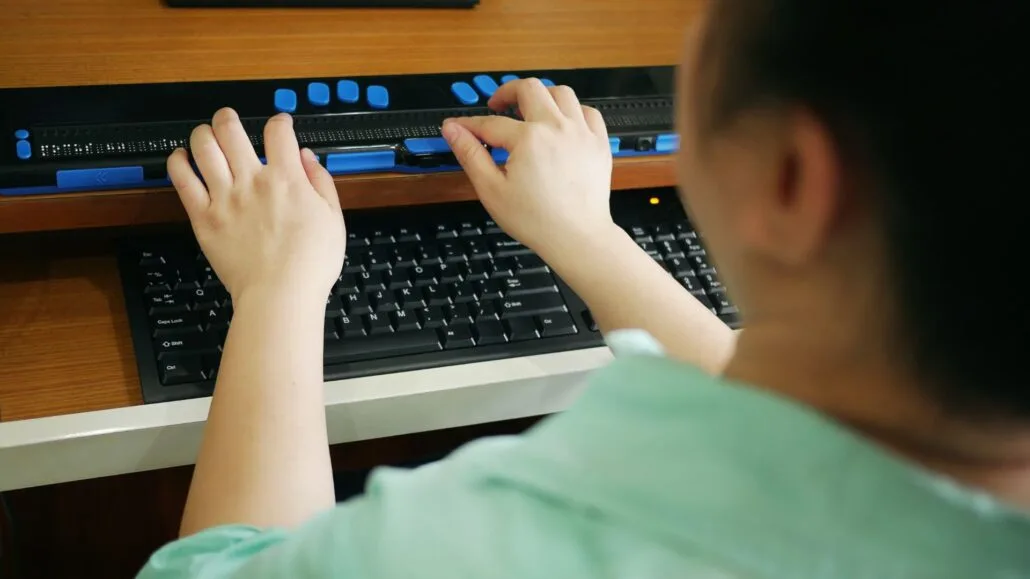
The Truth About Web Accessibility Tools and Why Human Involvement Is Critical
-

Web Governance in Higher Education: A Complete Guide to Strategy, Compliance, and Campus-Wide Collaboration
-

What the New HHS Rule Means for Healthcare Websites
-

How to Redesign Your Website Without Rebuilding It
-

How to Write a Solid Higher Ed Website RFP: Download a Free Sample
-

3+1 Strategies for High-Impact Landing Pages: Stop Bouncing & Start Converting
-

Should an RFP Include a Budget?
-

How Long is Too Long for a Webpage?